728x90
반응형
1. fadingtextview?
안드로이드 앱을 개발하다보면 layout의 공간이 부족한 경우가 많다.
이럴때 드는 생각이 한개의 textview에 여러 단어를 순차적으로 보여주면 좋겠다는 생각을 하게 된다.
해당 기능은 이미 구현되어 라이브러리 형태로 간단히 사용이 가능합니다.
아래는 개발 방법 및 영상 그리고 코드입니다.
2. 개발 영상
-. https://youtu.be/ixtDTyT9C9c
3. 사용된 코드 github
-. https://github.com/PickerSoft/fadingtext
GitHub - PickerSoft/fadingtext
Contribute to PickerSoft/fadingtext development by creating an account on GitHub.
github.com
4. 개발 방법
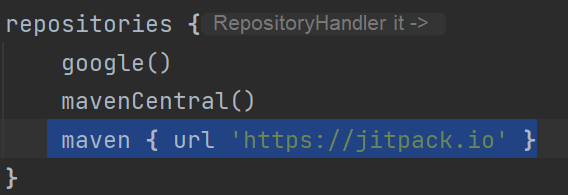
1. settings.gradle에 jitpack추가
-. 아래 스크린샷의 파란색 라인 추가 maven { url 'https://jitpack.io' }

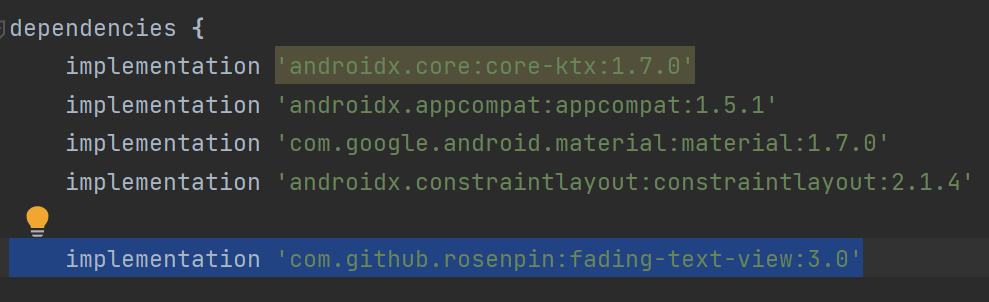
2. build.gradle에 library추가
-. implementation 'com.github.rosenpin:fading-text-view:3.0'

3. layout xml 에 fading text view 추가
<com.tomer.fadingtextview.FadingTextView
android:id="@+id/fadingTextView"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:textSize="30sp"
android:textAlignment="center"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintBottom_toBottomOf="parent"/>
개발의 용이성을 높이기 위해 최대한 코드를 줄이고 간단히 작성하였습니다.
추가적으로 필요한 사항은 아래를 참고하세요.
| API 사용법 |
| Texts First, you need to create a string-array in your values folder like so: <string-array name="examples"> <item>Hello</item> <item>Fading TextView</item> </string-array> Then in your layout <com.tomer.fadingtextview.FadingTextView android:layout_width="match_parent" android:layout_height="wrap_content" app:texts="@array/examples" /> Timeout You can set the amount of time that each text is visible by using the timeout attribute and by specifying the length of time in milliseconds. Like so: app:timeout="500" <com.tomer.fadingtextview.FadingTextView android:id="@+id/fadingTextView" android:layout_width="match_parent" android:layout_height="wrap_content" app:timeout="500" app:texts="@array/examples" /> Updating the view dynamically To set the text dynamically, you can use String[] texts = {"text1","text2","text3"}; FadingTextView FTV = (FadingTextView) findViewById(R.id.fadingTextView); FTV.setTexts(texts); //You can use an array resource or a string array as the parameter To set the timeout between text changes you can use: //For text change once every hour FTV.setTimeout(60, MINUTES); //For text change once every half a minute FTV.setTimeout(0.5, MINUTES); //For text change every 10 seconds FTV.setTimeout(10, SECONDS); //For text change every 500 milliseconds (0.5 seconds) FTV.setTimeout(500, MILLISECONDS); Shuffle You can randomize the order of the strings using the shuffle method Note: you will need to run the shuffle method after each time you update the view Example: FTV.setTexts(texts); FTV.shuffle(); |
반응형
'안드로이드 개발' 카테고리의 다른 글
| 글자를 음성으로 재생하는 안드로이드 앱 개발 text to speech tts (0) | 2022.12.27 |
|---|---|
| 프로그레스 바 로딩 진행 표시하는 방법 progressbar (1) | 2022.12.27 |
| 안드로이드 앱 빌드를 가장 빠르게 빌드하는 CPU는? AMD Intel M1 (0) | 2022.08.04 |
| 안드로이드 앱에서 GIF 재생하는 방법 (API) (0) | 2022.08.04 |
| Android 스튜디오에서 video view를 만드는 방법. | 안드로이드 앱 | 코틀린 | 코드 공유 (1) | 2022.07.20 |